
If you’re not using video on your website, you should be. Any business can use video on their website to improve their branding and profits. In fact, small businesses have been quick to adopt video on their websites. The number of small businesses using video on their websites at the end of 2009 was four times as great as only one year earlier. Video capability was the single fastest growing feature small businesses added to their websites. On-page video is one of the best known ways to engage an audience and it’s also a way to position your business right in front of those who are seeking out your product or service using search engines.
You can use video to showcase how to use a product, to show testimonials, to highlight a product’s features, or to upload clips made by customers about the product. Since search engines used to have to ignore video, everyone pretty much dismissed video. But now Google’s universal search format, which includes videos, news, blogs, maps, and other so-called vertical search content is making video more relevant than ever. Another factor driving the importance of video in SEO is the increasing saturation of broadband internet coverage. And there’s the simple fact that people like watching short videos. We’ve all watched funny cat or “fail” videos on our coffee break. Given all this, it makes sense to do what you can to optimize video content for search engines.

It seems we’re always hammering home the importance of link building, external links, and inbound links, and that sometimes makes us minimize the importance of the links available right there on your own pages. After all, you have complete control over the pages on your site, and if they have matured to where they have page rank, then that’s even better. There’s a lot you can do with respect to how your pages pass rank, which influences how search engines view the content on your pages.
SEO and high ranking for competitive terms actually has a lot to do with your internal link structure, though you might never know it for the choruses of “link building or die!” (which, yes, we’ve been guilty of as well). A new site that’s designed well, that’s themed and structured topically around a specific handful of keywords, has a better chance of rising to the top of the SERPs than an older site that doesn’t take this structure into account with respect to internal links, content, and naming conventions of filenames.
Since you have control over your internal pages, you might as well make the most of your on-site SEO opportunities. There’s a lot you can do to increase the relevance of all the pages on your site.

 Start by making all your links absolute and getting rid of any secondary keywords that are irrelevant. As your pages mature, you want to make sure that they have names in the format of http://www.yourwebsite.com/pagename.html. That causes your pages to boost each other in the SERPs, and ensures that if your content is copied, the links will point back to your pages, giving you another back link (hooray!).
Start by making all your links absolute and getting rid of any secondary keywords that are irrelevant. As your pages mature, you want to make sure that they have names in the format of http://www.yourwebsite.com/pagename.html. That causes your pages to boost each other in the SERPs, and ensures that if your content is copied, the links will point back to your pages, giving you another back link (hooray!).
Put a limit on your outbound links at about 10. This helps you keep your pages focused. The fewer the outbound links, the more link juice the page has to transmit to its own keywords. This should be come evident when you start building external links and see how quickly the pages float to the top of the SERPs.
Optimize your anchor text by making sure your main keyword phrase shows up at least once on the page and in the title. If you assign each link wisely, you can nail down a handful of keywords that you want to show up exactly when people do searches. But don’t optimize any given page for more than three keywords. And if your page is getting much over 750 words, try to changing it into two pages with another keyword variation. This can get you double listed in the SERPs.
Keep in mind that contextual links inside your content should go high up on the page – above the fold if possible. Links that show up higher on the page carry more influence in search engines when compared with footer links. And if you’re using contextual links within your site, make sure you use the main keywords for the page that you want to rank with. In other words, make sure the anchor text on page x uses the keywords for page y that you want to rank for. This improves the quality of the internal back link with time, and in the meantime keeps your relevance high.
It’s ideal if you keep your Javascript and other programming code off the page in its own file, hyperlinked to the page. Cascading style sheets are the best because they separate content from images ind give the search engines what they’re hungry for without a bunch of excess. And, of course make sure your pages are laser focused. The main keyword should appear two to four times on the page, once in the h1 tag, with a variation on the keyword in the h2 tag.
 It’s also important to remember that keyword stuffing isn’t good. It’s one of those cases where less is more. Keep it to the basics of once in the title, again in the description, and a few times on the page. And once in your h1 tags.
It’s also important to remember that keyword stuffing isn’t good. It’s one of those cases where less is more. Keep it to the basics of once in the title, again in the description, and a few times on the page. And once in your h1 tags.
You know how when you break a toe, the doctor will often “buddy tape” the broken toe to its neighbor to provide support as it heals? Well, You can buddy tape your pages by letting four or five of your highest ranking pages concentrate their link-mojo to your newest page, the one that may be slightly wobbly and needs to build up its strength. This is a good idea whenever you launch a new page.
Sometimes you need to do some housecleaning as well. Getting rid of off-topic pages and doing a 301 redirect to another page (or your home page) that’s been indexed. Some people will buy a new domain name made up mostly of your keywords, then redirect your old site to the new one. This is a little controversial, and can be painful in the short term, because it will take a few weeks for your rankings to get back up to where they were. However, the rankings should come back stronger in the long run, assuming you’ve done your due diligence with optimizing.
This is a sort of risky move, and if you’re put off by the idea, you could instead make sure you have a blog that’s listed in blog directories and start updating it regularly to increase how often the blog is crawled. This should eventually lift the tide for your whole site from all the spidering going on.
If you take care of these on-page optimization techniques, then think how powerful your off-page optimization will be!

The great news is that web hosting is a very competitive market, and you have plenty of choices. There is stiff competition for the opportunity to host your website, so make sure that your needs are met. If one company doesn’t meet your needs, there are plenty of other fish in the sea. Here are the things you should consider and compare before signing on with a web hosting company.

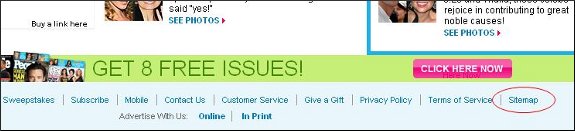
You have probably noticed that there will be a link on the home page of many websites that is labeled “Sitemap,” as can be seen in the lower right corner of the screen shot. The sitemap is an overview of the structural linkage of a website. While some people used to consider sitemaps as unnecessary to building a website, today having a sitemap is very important for any website. Your sitemap should be placed on your website’s home page. The home page often has the highest PageRank, so by putting the sitemap there, you’ll ensure that your pages get indexed as quickly as possible.

Search engine optimization of your site should be approached from a number of different directions. Sometimes sitemaps are an underestimated tool in your SEO toolbag, but they make things easier on both visitors and search engine robots trying to index your site. When you use your robots.txt file to tell a search engine what pages of your website to exclude when indexing it. The sitemap does the opposite. It tells the search engines where you want them to go.
Sitemaps have been around for awhile. They’ve been part of good web design for years, but now they are even more important due to the adoption of sitemaps by the web-crawling search bots. You should know that while Yahoo! still uses sitemaps in standard html format, Google sitemap uses an XML format that differs from the html sitemap that human visitors use. If you’re worried that having two sitemaps (one in html and one in XML) will be regarded as duplicate content, stop worrying. Google has stated outright that using a sitemap won’t lead to your site being penalized.
SEO is one reason to have a sitemap, and we’ll explore the reasons further in the next section. Other reasons to have a sitemap are for easier navigation within your site, emphasis of the theme of your site, and as “proof” of organization and relevance.
We’ve already talked about sitemaps as a tool in any multifaceted approach to SEO because they can be so helpful to the search engine web crawling robots. Here is how that works. Your sitemap is a page containing links to every page on your site. If a search engine robot hits this page, it will follow every link listed on the sitemap. That means that every page of your site is indexed by search engines. That’s also why a link to your sitemap should show up prominently on the front page of your website. And if your site undergoes changes, sitemaps inform the search engines that they have taken place. The result is that the changes will be indexed faster than if you don’t have a sitemap.
Navigation of your site will be much easier with a sitemap. Have you ever gone to a site and wondered how to find a page without having to poke around endlessly to find it? It’s a great relief to find a sitemap and find a link to exactly the page you were looking for. If you have a very large site, you need to make sure that your visitors can find their way around and back. It’s no fun to find yourself deep within the “shop” section and wanting to get to the “blog” section and not seeing an obvious way to get there. But knowing you can scroll down to the bottom of the page no matter where you are and finding a link to the sitemap makes things infinitely easier.
Sitemaps make it much easier to figure out a website’s theme. Suppose you were searching the web for sites about a certain politician, Mr. X. If you find a site that’s all about Mr. X, you can scroll down to the website and see links to pages within the site on “Great Accomplishments,” “Bio,” and other similar pages. That helps you if you’re a fan of Mr. X, but it also helps you if you can’t stand Mr. X, because you know right away if you want to find another site or stick with the one you are on. Your sitemap gives you the “snapshot” of your site’s theme, so that visitors don’t have to plow through page after page to figure out what your site is all about.
Visitors and search bots aren’t the only ones that sitemaps help. For example, a sitemap lets you, the webmaster have a view of your site’s makeup, and when you add new pages or sections, you can take into account the existing structure just by looking at the sitemap. That way you’ll have a well-organized site, with all the sections sorted out based on relevance.
One advantage of having a sitemap that you submit to the search engines is that you won’t have to rely so much on external links directing the search engines to your website. Sitemaps can also help in the event that you have broken internal links or “orphan” pages that can’t be reached another way. Of course you should fix these problems, but your sitemap can help out temporarily.
For new sites, or sites with lots of new or recently updated pages, using a sitemap can help a lot. Sure, you can go without a sitemap, but they are becoming more standard in terms of submitting websites to search engines. The bots, of course, will continue to index the web, and sitemaps won’t make that procedure go away, but having a sitemap is, if anything, becoming more important to getting your website seen and recognized.

Everything you read about SEO at some point comes back to the same thing: offer great content. You can put every SEO tactic to work at the same time, but if your site doesn’t have great content, it’s like putting Robert DeNiro in a Valentino cocktail dress and Christian Louboutin heels: it’s worth a look, but you’re probably not going to go back to it very often. Whether you write the content in-house or outsource it is really a matter of your staff makeup, your budget, and your preferences.
First of all, people usually don’t “read” on the web. It’s like a glossy magazine. People scan pages looking for images or headlines that appeal to them and often skip past entire blocks of text. Good web content has number of attention-snaggers: the occasional boldface font, headings and subheadings, and plenty of white space around the content. Headings need to be simple and clear. Links must stand out by way of color or underlining, and lists, whether bulleted or numbered, should be used where appropriate. Lists shouldn’t have more than about 10 items, and in general, the shorter the list the better.
The first screen shot is part of a page from Ars Technica (arstechica.com). This is how good web content should be displayed. The title indicates that there will be a list. The graphics are clean and include a helpful screen shot. The headings break up the text into digestible chunks, and there isn’t a bunch of annoying flashy stuff trying to give you a migraine.
Keep in mind that people read screens about one-quarter slower than they do a printed page, and that screen reading is harder on the eyes. Keep the fonts at 10 or 12 point size. Internal links will let your readers jump to the parts of the page they’re interested in. If your external links open in a new window, let your reader know. Some users flip out when they click a link and suddenly windows are opening everywhere. The anchor text to your links should be descriptive. Sure, you’re going to use the occasional “click here,” but try to keep that to a minimum and use anchor text that’s descriptive.
If you’ve written a page that you expect will be printed out for reference purposes or whatever, here are a few points to bear in mind. Keep the links to a minimum for stuff to be printed, since they won’t be clicking them from their paper. If you make a “print version” of a page, indicate in your robots.txt file that the print version shouldn’t be crawled. That will ensure that you don’t get dinged for duplicate content.
On paper, serif fonts are easier to read. Who knows why, but it’s true. Your print pages should be black text, white background, and a minimum of graphics. One of the fastest ways to incur the wrath of a visitor is to give him a print page that will drain all the ink from his printer.
Make sure each page uses its <title> tag properly. The information in these is seen in search engine listings, history listings, and favorites. They’re what other webmasters use as link text when they link to your site. The first word in the title is most important. Think about it: if your visitor has half a dozen tabs open in her browser, the titles of those tabs will get shorter and shorter until they’re just one word long. Since that one word is the first one in your title tag, make it count.
The addendum to this rule is that if you have a large site, make sure each page has a title all its own. Sure, this is a pain and it’s tedious, but your site will perform better in the search engines if you go ahead and do this.
 Your content should start with the conclusion. If you write your pages so that you build up to a whammo conclusion, nobody will read it because they won’t get that far. This isn’t Walden, and you’re not Henry David Thoreau. You want to start out with the big news and then go into the details. The phrase “above the fold” is even more important to web readers than newspaper readers. They’re not likely to scroll down for something unless they’re hooked by the first or second sentence.
Your content should start with the conclusion. If you write your pages so that you build up to a whammo conclusion, nobody will read it because they won’t get that far. This isn’t Walden, and you’re not Henry David Thoreau. You want to start out with the big news and then go into the details. The phrase “above the fold” is even more important to web readers than newspaper readers. They’re not likely to scroll down for something unless they’re hooked by the first or second sentence.
Writing good web content is work, and you may not have the time or inclination to do it. That’s when you consider outsourcing. You already know that your website needs to be updated regularly, and if you don’t have someone on your staff who’s gung-ho to do this (and can be the alloted the necessary work time), then you should consider hiring someone to do it.
If you hire a freelancer or go through an agency, it is important to clearly define an initial job for the writer. Try to be as specific as possible as to tone, topic, length, and how densely keywords or key phrases need to be included. Consider their first assignment a test run and see how well it meshes with your needs. You may want to keep this person on hand regularly because updating your site needs to be regular. It almost doesn’t matter how often you update – though the bigger tech blogs are updated more than once a day – but regular updating is a big plus and it builds up your site’s archive of valuable information while you’re building PageRank and ascending in the search engine rankings.

A landing page is the page that comes up when a potential customer clicks on an advertisement or on a search engine result. The landing page displays content that naturally follows that of the advertisement or the link. It is organized around a few keywords or phrases for search engine indexing purposes. In a pay per (PPC) click campaign the landing is customize to measure how effective different advertisements are so that customers can be more accurately targeted in the future.
Landing page optimization, or LPO is a part of the overall marketing process called conversion rate optimization. The goal of conversion rate optimization is to improve the percentage of visitors that become actual customers and sales leads. There are a number of ways of approaching LPO, some based on targeting, and others based on experimentation:
Open-ended experimentation shows consumers several variations of a landing page and their behavior is then observed. With open-ended experimentation, the landing page is changed dynamically as the results of the experiment change.
Closed-ended experimentation involves the same process as open-ended experimentation, except the consumers’ behavior is monitored. When the experiment is over, an optimal landing page is chosen based on the consumers’ behavior and preferences.
Consumer directed targeting is sometimes known as social targeting. Page content is created based on publicly available information based upon ratings, referrals, reviews, and tagging.
Predictive content targeting is a type of targeting where the page content is changed based on correlating known information about the potential customer (prior purchases and demographics, as examples) in order to anticipate future actions based on predictive analytics.
Associative content targeting is also known as rule-based optimization, or passive targeting. Page content with associative content targeting is modified base upon information gleaned from the visitors search criteria, geographic location, source traffic, or ther generic factors that can be used for non-research-based segmentation of the consumer market.
LPO testing actually goes far beyond this, but it is clear that webmasters put a lot of time and effort into getting their landing page right. While the specifics of a landing page will change based on the industry and the product being offered, there are a few general tips that everyone should keep in mind when it comes to optimizing their site’s landing page.
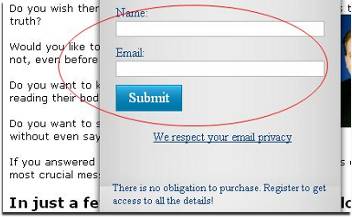
 1. Get the registration form right. First of all, know what kind of registration form works best with your particular landing page clientele. The conventional wisdom is that you lose up to one-third of your respondents for each registration field. Whether this is true or not, it is certain that seeing a lot of registration fields is a turn-off to most people, so be sure you’re actually using whatever information you plan to squeeze out of your respondents. Some webmasters think that just getting the email address is best to maximize the number of possible leads, while others think that it’s good to gather a few basic fields of data – enough to be able to separate your A leads from B leads, for example.
1. Get the registration form right. First of all, know what kind of registration form works best with your particular landing page clientele. The conventional wisdom is that you lose up to one-third of your respondents for each registration field. Whether this is true or not, it is certain that seeing a lot of registration fields is a turn-off to most people, so be sure you’re actually using whatever information you plan to squeeze out of your respondents. Some webmasters think that just getting the email address is best to maximize the number of possible leads, while others think that it’s good to gather a few basic fields of data – enough to be able to separate your A leads from B leads, for example.
Put yourself in your landing page user’s shoes. What would he or she think would be sufficient information for you to have from them? Maybe their job title, company, phone number, and potential time frame of purchase would be appropriate, but go much beyond this, and people won’t bother at all. In the first screen shot you can see an example of a very simple registration. While it does appear as a “separate” page covering part of the real landing page, it is simple and it doesn’t float around, following me as I scroll down the page, so it’s pretty reasonable.
2. Don’t overdo the special effects and “wow” graphics of your landing page. Some landing pages make you feel like you’ve landed in the midst of a circus. People don’t have a lot of patience, so it’s better to keep it focused and simple. If your landing page contains a lot of text – and most do – then at least break it up with plenty of subheadings, bullet points and white space. And while you’re at it, offer numerous calls to action. Some people like to click on a call to action button at the top of the page, some will be convinced part of the way through, and others will read through to the last word before responding. Cater to all these people by sprinkling call to action buttons intermittently throughout your landing page. If you’re able, custom tag each link so you can see which ones are used the most. This will help you when it’s time to update your landing page.
3. Make it clear that the customer is in the right place. All it takes is a statement at the top welcoming new subscribers. Users take a little bit of a leap of faith when they click on an ad. It’s nice to know you’ve landed on an actual landing page rather than gone down some virus-laden internet rabbit hole. This leads naturally to the next tip.
4. Don’t do stuff that makes them think their computer has been taken over. Sure, special effects might wow gamers, but a landing page for an e-book on fly-tying doesn’t need the latest special effects. If a landing page is too whiz-bang, visitors may be frustrated close the browser and they’ll never come back.
 5. Don’t make it too easy for users to escape, however. You may think it’s nice to offer visitors buttons to click for extra information, or to make your landing page fit in better with your other pages (see second screen shot). While it’s OK for your landing page to have some similarities to the rest of your site, you should keep it focused. Your landing page should stand alone, and it’s sole job should be to funnel your visitors to the call to action. The one exception to this should be to offer a link to your privacy policy, but you should put your call to action button there as well.
5. Don’t make it too easy for users to escape, however. You may think it’s nice to offer visitors buttons to click for extra information, or to make your landing page fit in better with your other pages (see second screen shot). While it’s OK for your landing page to have some similarities to the rest of your site, you should keep it focused. Your landing page should stand alone, and it’s sole job should be to funnel your visitors to the call to action. The one exception to this should be to offer a link to your privacy policy, but you should put your call to action button there as well.

Some people have the idea that the best domain name is the most generic, but that’s not always the case. In most cases, a domain name tied to your brand is better. Think about it. If you’re searching for a certain brand of organic pet food, a domain name matching that brand is going to be more intuitive to you than simply organicpetfood.com (which, as of this writing, is available). The name that you use to advertise your products is almost always the best name for your domain. People who don’t search will try this first in their browser, and if it matches, they’ll almost certainly remember it.

Fortunately, to have a great website today you don’t have to be an HTML wizard or have mad programming skills. There are plenty of technologies for web design that let you have a dynamic or interactive interface on your web pages. Four of those technologies are Ajax, Flash, PHP, and ASP.
 Ajax is short for asynchronous JavaScript and XML. It is a group of web development techniques that are used to create interactive web apps. Using Ajax, web applications can, for example, retrieve data from the server in the background without changing the display and behavior of the page the user is on. XML is not technically required, and the requests from the servers do not have to be asynchronous.
Ajax is short for asynchronous JavaScript and XML. It is a group of web development techniques that are used to create interactive web apps. Using Ajax, web applications can, for example, retrieve data from the server in the background without changing the display and behavior of the page the user is on. XML is not technically required, and the requests from the servers do not have to be asynchronous.
But it’s the asynchronous aspect of Ajax that people love. In standard web apps, interaction has to happen on a step by step basis in a frustrating game of click and wait. But with Ajax, the JavaScript that’s loaded as the page loads handles data validation and manipulation without a trip to the server and back. While it’s changing the display based on a visitor click, it’s sending data back and forth to the server, but the data transfer doesn’t depend on the customer’s actions. The result: almost total elimination of the slow click-wait cycle.
Ajax uses a combination of HTML and CS for creating and styling information. It is, in short, used so that web pages feel more responsive by exchanging small quantities of data with the server while working in the background, so the web page doesn’t have to be reloaded whenever the user requests a change. This goes a long way to speed up the page and make it more user-friendly. That’s because instead of having entire applications posted back to a server, you can have only a small part of the page update independently of the rest of the page. Bottom line: visitors will hate you if you make it so the page has to reload every time they respond to an on-page interactive component.
 Flash is used to add, well, flash to your website. It isn’t easy to learn to write good animations using Flash, so sometimes developers learn to use Flash and then feel like they have to use it everywhere to justify having spent so much time learning it. But you have to be careful with Flash because there are drawbacks to using it. For one thing, search engines have a hard time crawling websites that heavily use Flash graphics, so it’s hard to rank high with an all-Flash website. So it’s not a good idea to use Flash just because you can.
Flash is used to add, well, flash to your website. It isn’t easy to learn to write good animations using Flash, so sometimes developers learn to use Flash and then feel like they have to use it everywhere to justify having spent so much time learning it. But you have to be careful with Flash because there are drawbacks to using it. For one thing, search engines have a hard time crawling websites that heavily use Flash graphics, so it’s hard to rank high with an all-Flash website. So it’s not a good idea to use Flash just because you can.
Whether using Flash is a good or bad choice depends on what your site is for. Flash is best suited as an animation tool, and it’s supported on almost all the web browsers that people use, so you can be pretty sure that if you build a site with a Flash plugin, visitors will see it as you intended it to be seen. Video is a good Flash application because it doesn’t require a plugin like Windows MediaPlayer, and Flash is good for games, because it has better browser support than Ajax. Also, vector graphics look prettier in Flash, and it allows image replacement for special fonts on a site.
On the other hand, unless Flash is optimized for a site, Flash applications can be big and take a long time to load. Sometimes the entire Flash site has to be loaded before it can even be used. People hate this. And frankly, that little graphical countdown clock is small consolation to those waiting to use a site.
Flash usually disables the browser’s “back” button. That means that if a user clicks it while deep in the bowels of a Flash site, they’re taken to the website they were on before they got to the Flash site. If they want to return to the Flash site, they have to re-navigate back to where they were on the Flash site. Face it: the average web surfer has the attention span of a gnat on crack and probably isn’t going to go to all that trouble twice.
 PHP (which stands for hypertext preprocessor) is a scripting language that is open-source so that users have access to the source code and can build, extend, or otherwise customize it for their own use. PHP mostly works as a filter, as it takes input from a stream or a file containing text and / or PHP scripts and outputs another data stream. Usually the output is HTML. While it was originally designed to make dynamic web pages, PHP focuses mainly on server-side scripting now. This is basically a way of making web pages interactive. PHP is also popular in the development of frameworks that provide the structure for rapid application development in which apps are written as they are being planned, making it easier to crank apps out faster.
PHP (which stands for hypertext preprocessor) is a scripting language that is open-source so that users have access to the source code and can build, extend, or otherwise customize it for their own use. PHP mostly works as a filter, as it takes input from a stream or a file containing text and / or PHP scripts and outputs another data stream. Usually the output is HTML. While it was originally designed to make dynamic web pages, PHP focuses mainly on server-side scripting now. This is basically a way of making web pages interactive. PHP is also popular in the development of frameworks that provide the structure for rapid application development in which apps are written as they are being planned, making it easier to crank apps out faster.
There are lots of other technologies for web design besides Ajax, Flash, and PHP, but these are three that are common. If you want to learn the basics of Ajax, go to http://www.learn-ajax-tutorial.com/. To learn more about Flash, go to http://www.w3schools.com/Flash/default.asp. If you’re interested in learning PHP, then try http://devzone.zend.com/article/627. While these are designed to make your site faster and more attractive and fun to visit, they aren’t the whole picture. Without content, the prettiest site in the world isn’t going to keep people coming back.

Ideally, building up great text links should be a long term process. You may have heard the joke about the American tourist in England asking how they get their lawns so beautiful. The Englishman answers, “It’s quite a straightforward process. Just plant it, cut it, roll it, and water it for 400 years.” Links tended to in a long term fashion will turn out to be valuable, but most webmasters don’t have the web equivalent of 400 years (which is probably about two years) to cultivate all those links.

Google Webmaster Tools is a free service provided by Google to help new and experienced webmaster check on their indexing and raise the visibility of their website(s). Among the tools in Google Webmaster are those that check the crawl rate, list sites linking to the user’s site, determine what keyword searches on Google bring the user’s site into the search engine results pages (SERPs), determine click-through rates of SERP listings, show statistics on how Google indexes the user’s site, create a robots.txt file and submit sitemaps.
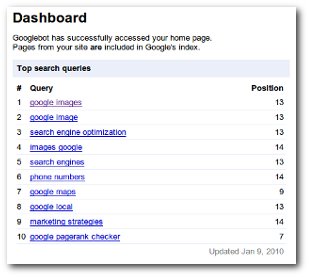
The range of tools offered on Google Webmaster Tools can help webmasters significantly raise their profile by search engine optimization (SEO), and traffic generation. To make Google Webmaster Tools work with your particular site, you have to install a snippet of code into your site. Google Webmaster Tools make a great partner to Google Website Optimizer as far as getting your website as prominent as possible.
 If, for example, your site has a page in which you offer your visitor some free report or software in exchange for their email address, you could use the Google Website Optimizer to test two versions of that page to see which one converts best. This lets you streamline your SEO efforts and cuts back on some of the trial and error part of it.
If, for example, your site has a page in which you offer your visitor some free report or software in exchange for their email address, you could use the Google Website Optimizer to test two versions of that page to see which one converts best. This lets you streamline your SEO efforts and cuts back on some of the trial and error part of it.
Google Webmaster tools was launched in 2006 to help webmasters create sites that are friendlier to search engines. There is also the Google Webmaster Tools Access Provider Program. It lets domain hosts use Google’s application programming interface (API) to get their customers up and running with Google Webmaster Tools.
There are many steps you can take to help Google find, rank, and index your site. They can be classified as Design and Content Guidelines, Technical Guidelines, and Quality Guidelines.
Every site needs a clear hierarchy and text links. Each page needs to be reachable from one or more static text links.
The sitemap should give visitors links to the important pages of your site.
 Try out a browser like Lynx to look at your site. Most search crawlers “see” your site like Lynx does. If your site is overloaded with JavaScript, session IDs, Flash, or cookies, the search crawlers may not find your site very navigable.
Try out a browser like Lynx to look at your site. Most search crawlers “see” your site like Lynx does. If your site is overloaded with JavaScript, session IDs, Flash, or cookies, the search crawlers may not find your site very navigable.Before listing the specific practices to avoid, don’t assume that just because a particular practice isn’t listed that it’s OK. If you’re using trickery like registering common misspellings of popular sites, Google might well penalize you in the search engine results pages (SERPs) or ban you altogether. Ultimately, looking for loopholes and technicalities may not serve you well.
When you believe your site is ready and follows all the design, technical, and quality guidelines (especially the latter), then you can submit it to Google at www.google.com/addurl.html. You should also use Google Webmaster Tools to submit a sitemap. A sitemap helps Google cover your webpages more effectively.
Starting up a website can be hard work, particularly if you’re new to the world of style sheets and HTML. It isn’t enough to simply create a great looking site filled with interesting content and wait for people to discover it. Particularly if you have an e-commerce site or a blog from which you want to earn money, you need to make your site as friendly as possible to search engines. Google Webmaster Tools are specifically for this purpose: getting your website the notice that it deserves.
While it may be tempting to take shortcuts like buying a bunch of back links, it can be bad for your site in the long run. The best way to build your site’s following is to submit a sitemap, and follow the guidelines listed above for proper ways to promote your site. And, of course, the ultimate “tool” for getting your site popular and keeping it popular is to provide fresh, rich content on a regular basis.